-
很多人不明白我上篇发布的“给网站扒皮”文章有什么用,看完这篇文章你就明白了,再“给网站扒皮”完成之后,你就可以在任意一个网站管理系统(CMS)中插入标签,与网站程序整合网页,制作成一个完整的网站模板。在发布这个教程之前,卢松松要给大家讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容易制作出一个完整的网站。
1:程序后台部分。也就是通常所说的CMS程序,在上篇文章中已经提到如何选择一款适合我的CMS程序,大家可以看看。
2:网站前台部分。前台就是广大网民所见即所得的网页、风格模板和一些前台功能应用,点击这里查看如何给仿制一个网站模板。
3:程序标签部分。网站标签就是网站系统提供的专门整合网页和后台之间的代码,把一些程序语言代码写入标签中,就可以简洁的展示出前台应用部分。用不同的标签就可以显示不用的文章排版格式和功能。
需要注意的是:
每个网站CMS系统提供的标签都各不相同,这是开发者为了区分和其他程序的不同,所以每个CMS程序都有不同的标签。但网站模板的制作道理都是一样的,只要你把这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的网站了。三者归纳出比喻的一句话最容易理解:CMS是电脑主机,网页是显示器,标签就是连接主机和显示器的一根根线。下面卢松松就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模板之前,你先需要在Photoshop、Fireworks等设计软件中制作网页效果图,然后在利用软件到处HTML格式的文件,将效果图输出成HTML文件和图片文件夹。
2:如果你对设计软件不熟练,或者你是做程序的,那么请看看上一篇卢松松提供的农村版”网站扒皮“法。
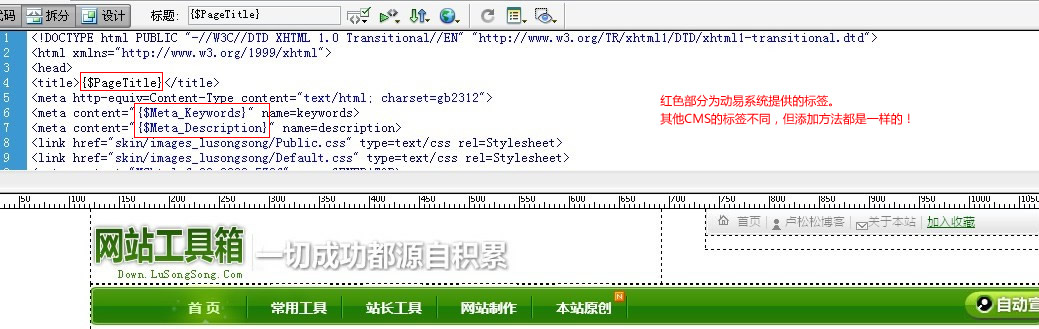
3:在Dreamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的CMS标签。
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-blog模板中。4:将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将网页模板文件的源代码拷入模板中并保存。刷新前台页面即可看到新模板的效果。
5:给网页模板添加标签是一件细活,需要耐心添加。首页添加完了,接下来是栏目页、内页和一些关于我们、友情链接等等相关页面的制作。这样经过一段时间的标签添加,和页面调式,一个完整的网站模板就制作好了。
6:也许你会说,网络上有大量的网站模板提供下载,我直接下一个好了。但无论你下载什么样的模板,都要经过一番修改、并且要融入自己的理念才行。试问有哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知识没什么坏处。
经过以上几个步骤,一个用动易CMS做的网站模板就算完成了,预览地址:http://down.lusongsong.com/
扩展阅读:
动易模板设计教程:http://tech.powereasy.net/Template/PE/Index.html
DEDE织梦系统模板设计教程:http://www.dedecms.com/html/zaixianwendang/mobanzhizuo/20080320/39446.html
Z-Blog模板制作教程:http://wiki.rainbowsoft.org/doku.php?id=themes:tips
wordpress主题制作教程:http://www.wordpress.la/cat-news-development.html
顶: 10 踩: 0来源:卢松松博客 QQ/微信:13340454
制作好的网页模板如何放入网站CMS中?
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:模板 网站设计
- 2018-08-06 朋友圈优秀模板大全
- 2016-08-12 半年工作汇报标准模板
- 2013-02-22 Z-BLOG2.X模板 松松主题下载
- 2011-11-25 HTML5与搜索引擎优化
- 2010-10-08 更换模板对网站SEO的影响
- 2009-10-12 不知名网站源码选择技巧
- 2009-09-16 如何对网页中的FlashSWF文件进行修改。
- 2009-08-09 实战:如何把好看的网页据为己有!
- 2009-07-21 Z-Blog主题-《低调与华丽》风格模板下载!
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!








发表感想加入微信群
陕西仿古金属瓦
张大妈网站
免费发广告论坛
南京资格认证
拼了命
原来你在读研究生。
我对你的站也产生了浓厚的兴趣。
你的站建立时间还不到一个月呢!
我喜欢写着玩,不求甚解(五柳先生传里面的意思!),哈哈哈哈哈哈!
我想了解一些更基础的,更简单的,还有作图方面的技巧
我想问一下,向你这样不了解网站的,希望了解网站那些方面的东西呢?
我想问一下,向你这样不了解网站的,希望了解网站那些方面的东西呢?
这个毛病老改不了!
上海中美
IDCMart
lkgjd
豆诺博客
淘吧冲值平台
天玉有双
博客之家
淘客吧
ixwebhosting中文
夕木木前沿网页设计
ELChe
汽车导航仪品牌排名
邓玮
louyang
coloriy
小农夫
xyker
taobao
微知博客
原来你在读研究生。
我对你的站也产生了浓厚的兴趣。
你的站建立时间还不到一个月呢!
知行网
心飞翔博客
冰海杀软网
奥罗网刘峰律师个人法律服务网
传奇资源网
园子
ifu25
rove
aisinvon
Claymore
七叶草
不知道你是弄了那个频道后写的这篇文章,还是为了写这篇文章才临时把频道弄好的。
yoja