-
说起这个微信封面图技巧啊,其实就是我们专门为封面图研究出来的一套尺寸标准,但这个标准和微信官方建议的900*500的可不一样,继续看你就知道了。
记得之前在邯郸之窗工作时候,我和我们微营销部几个逗逼编辑,吃饱了撑的研究这个封面图标准真的很费心啊,没办法,我们领导是个处女座,封面图文字或者人物有显示不全的,绝逼不能忍受啊,于是我们被迫造出这个非官方的标准,你还别说,这标准真心好使,到现在我公众号的封面图还在用这个标准呢。
其实啊,定这个标准也是为了读者的体验嘛,如果图片上的文字或者人物显示不全,那要这个封面图的意义在哪呢。
大家都知道,微信文章打开率和标题有很大的关系,但是封面图占的比重也很大的,这体现了一个公众号用心度,读者会感受到的,细节决定成败。
至于我为什么突然说起这个封面图的事情呢,是因为正好前几天他们问起微信封面图的事,所以我第一时间就想到了我公众号的订阅者,我猜大家对这方面也有需求吧,所以我特意重新把尺寸整理美化了一下,便于大家理解。
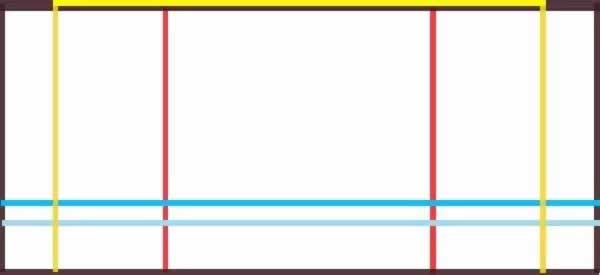
说了一大堆的废话,终于到了该亮出这神器的时候了,就是下面这个图:

看上图,是不是瞬间懵逼了,这花花绿绿的都什么东西啊,别急,详细的使用教程在下面。
首先,说一下封面图的尺寸大小,宽600像素,高275像素。这个尺寸的图片内容刚好能全部显示出来,官方建议的那个尺寸会自动剪裁一部分的。
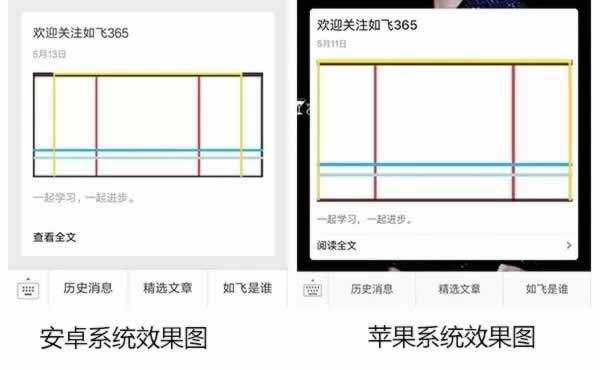
另外因为封面图会根据手机系统的不同,显示的区域也会用所区别,下面就用安卓系统和苹果系统对比演示来说明,这样也更方便大家理解。
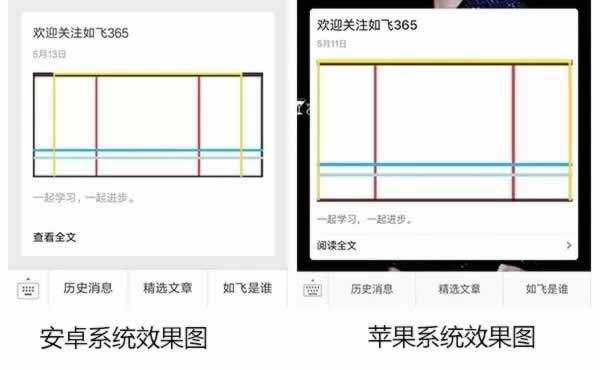
1、单图文显示区域
最外面的黑线框是在安卓系统上显示的内容区域。
黄线框是苹果系统上显示的内容区域。
(请仔细观察左图黑线和右侧黄线你就明白了)

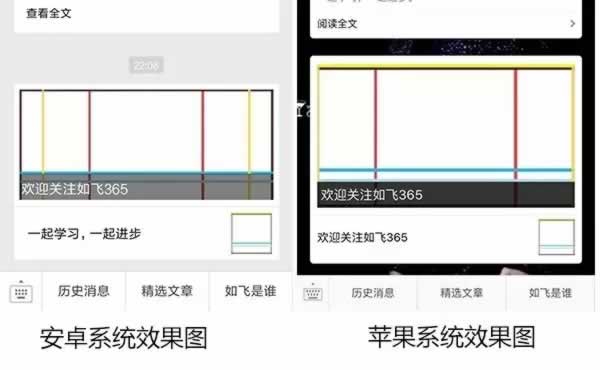
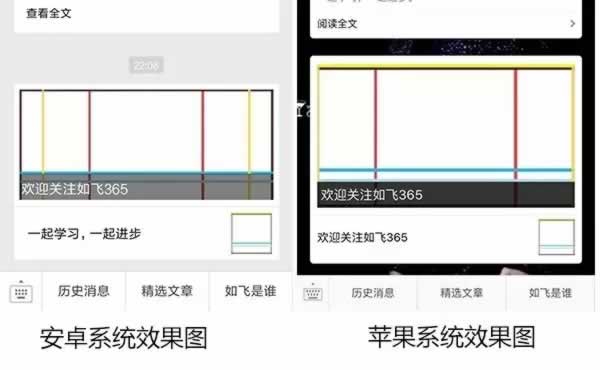
2、多图文显示区域
深蓝色的横线以上是安卓系统微信多图文显示的内容区域。
浅蓝色的横线以上是苹果系统微信多图文显示的内容区域。
(请仔细观察左图深蓝线和右侧线蓝线你就明白了)

这里有必要说明一下,上图蓝线都是按照标题是一行的时候做的,如果你公众号发多图文,首条标题是两行的话,标题的阴影部分会在蓝线的上面,我之所以没有画这个线,是我不建议首条信息标题是两行。原因有如下:
在折叠的众多订阅号那里,只显示公众号首条信息标题的第一行字(前16个字)
标题越短越容易让读者理解,在碎片化的时代,如果看个标题都费劲的话,点进去看你文章就见鬼了,当然这也更体现了标题的重要性和难度。
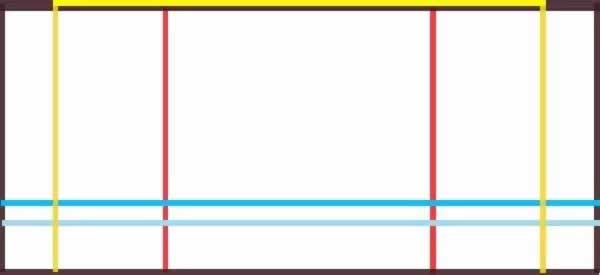
3、朋友圈显示区域
红色框以内是朋友圈显示的内容区域。
(请仔细观察红线你就明白了)

好了,看到这里,你应该知道这些线起着那些作用了,那么,实际操作做一个封面图该怎么做呢?放心,我已经做好一个psd格式的文件了,你拿图直接往里面套就可以了。在本公众号回复“封面图标准”下载文件。
对了,我怕有些不会ps的人不知道psd格式的文件是什么,那就再啰嗦一下吧,psd格式的文件是在ps软件里面使用的,不会ps的小白也很容易上手这个文件的。
这段是给小白看的教程:
第一步:把你的图从桌面拖到ps里面,并且调整到合适的位置。
第二步:把右侧其余线框的图层小眼睛取消勾选。
第三步:点击文件-存储为-选择jpg格式-保存。
作者:如飞365
顶: 5 踩: 0相关阅读:
来源:卢松松博客 QQ/微信:13340454
你所忽略的微信封面图技巧
|
相关文章阅读更多:微信
- 2024-04-03 如何快速精准寻找当地的微信群?
- 2024-03-22 应腾讯要求,本文已删除!
- 2024-02-24 引流另辟蹊径,轻松日赚1000元
- 2024-02-02 我用AI回答微信“问一问”,每天1小时,稳定涨粉30+
- 2024-01-28 微信用户运营你要知道的6个重点
- 2024-01-25 留微信号的14个技巧!建议收藏
- 2023-12-23 微信为啥突然就火起来了
- 2023-12-20 聊聊换微信群
- 2023-12-05 企业微信内测“获客助手”,1元加一个客户
- 2023-10-09 公众号判定我2篇文章是违规广告
- 2023-07-25 微信内测朋友圈可以置顶了
- 2023-07-18 微信号长时间不用会被腾讯回收
- 2023-07-14 一天进100个社群的13种高效方法
- 2023-07-07 自媒体人怒斥微信“互选广告”违规封号
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!




发表感想加入微信群
重庆星宸整形医院
访客
中山婚纱摄影
东北仪器网
许大地
79小说网
果博东方
搜推宝排名大师